Con esta funcionalidad, podrás crear tu propio "Servicio Tipo Uber" con tu app.
1. Primero, haz clic en
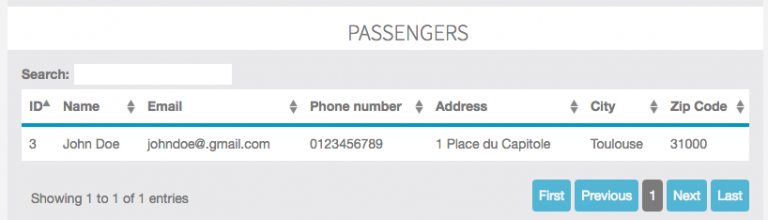
 en el apartado "Añadir páginas". Aparecerá así:
en el apartado "Añadir páginas". Aparecerá así:
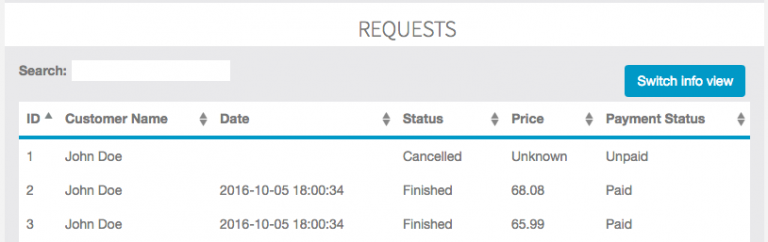
Por ahora no hay ninguna solicitud. Pero vamos a echarle un vistazo a cómo quedarían las "Solicitudes" cuando una carrera ha sido solicitada:

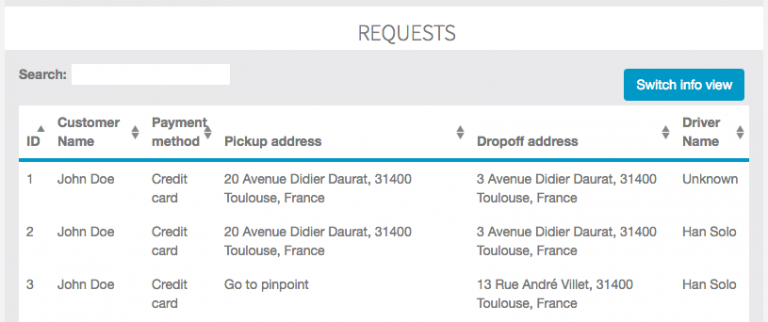
Como puedes comprobar, podrás pichar sobre "Cambiar a vista información" y verás como lo siguiente:

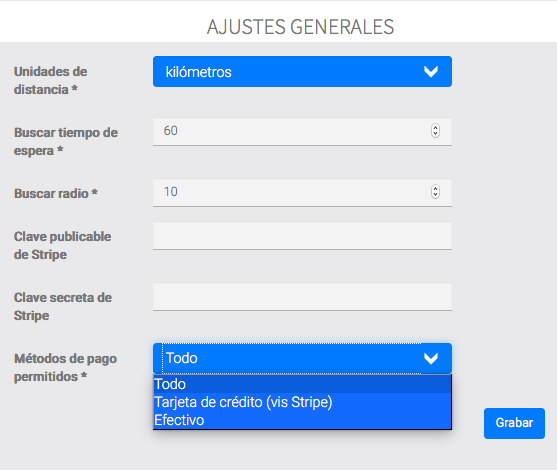
2. La opción "Ajustes" se divide en dos partes. La primera de ellas es para los "Ajustes Generales", y se muestra así:

En esta opción, podrás elegir:
- la unidad de distancia entre kilómetros y metros.
- al tiempo de espera de búsqueda.
- el radio de búsqueda: cuando un pasajero está buscando un taxi, podrás establecer un radio o área máxima alrededor de él.
- la Clave Publicable Stripe y la Clave Secreta Stripe.
- el método de Pago: Tarjeta de Crédito, efectivo, o ambos.
No olvides darle a Guardar cuando hayas configurado tus ajustes.
La segunda parte de la opción "Ajustes" es para el tipo de vehículo:
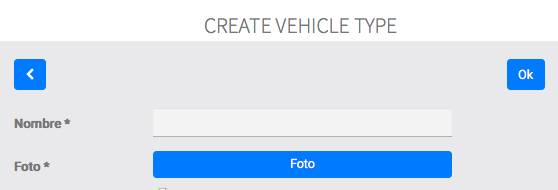
Vamos a añadir un tipo de vehículo haciendo clic en

Creamos un "Berlina" y añadimos una imagen. Ahora que hemos creado un tipo de vehículo, podremos eliminarlo o editarlo desde el menú que acaba de aparecer:

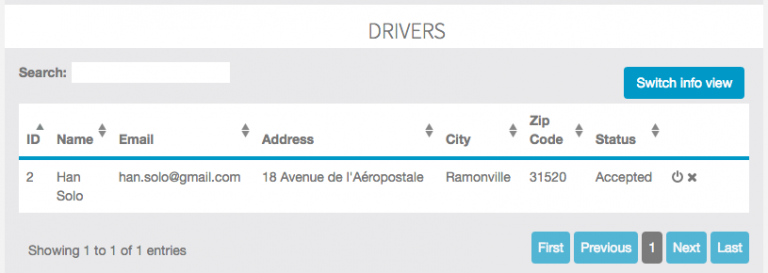
3. La última opción es para "Clientes", la cual incluirá la información para los "Conductores" y los "Clientes" que han creado una cuenta en la app. Esta incluye la siguiente información:
Para los Conductores:
- Nombre
- Dirección / Ciudad / Código Postal
- Estado: tendrás que validar el estado del conductor para que éste pueda aceptar solicitudes
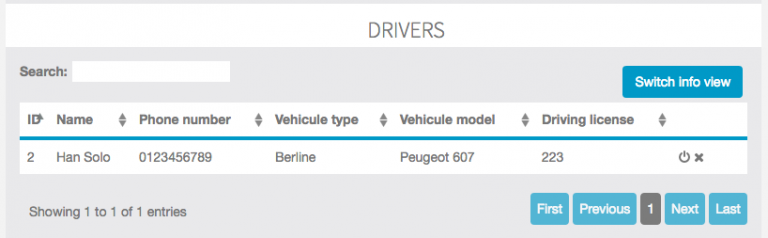
También podrás cambiar a vista información para ver la siguiente información:
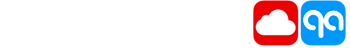
Para los Pasajeros:
- Nombre
- Número de Telefono
- Dirección / Ciudad / Código Postal
¿Cómo funciona en la aplicación?
Primero, tendrás que crear una cuenta, independientemente de si eres un pasajero o un conductor. Cuando tengas creada la cuenta, tendrás que elegir entre Pasajero o Conductor. Ten cuidado, una vez que has creado esta cuenta, no podrás modificar el estado. Los Pasajeros son automáticamente validados, mientras que los Conductores tienen que ser validados por el administrador de la app en el Editor.
Zona del Pasajero
Primero, introduce la dirección de recogida y la dirección de destino. Y el botón Ir! aparecerá.
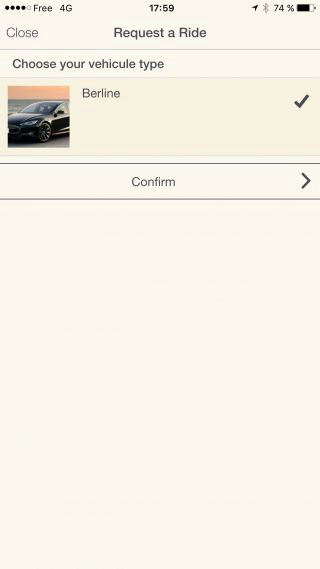
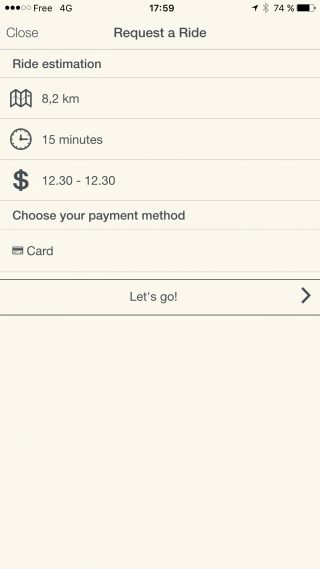
Clic en Ir! para comenzar el proceso de búsqueda. Lo primero que tienes que hacer es elegir el tipo de vehículo que quieres. En este ejemplo hay sólo un tipo de vehículo, pero podrás crear todos los tipos que desees.

A continuación, elige el método de pago (aquí, sólo está disponible el pago por tarjeta de crédito), selecciónalo y haz clic en "Vamos".
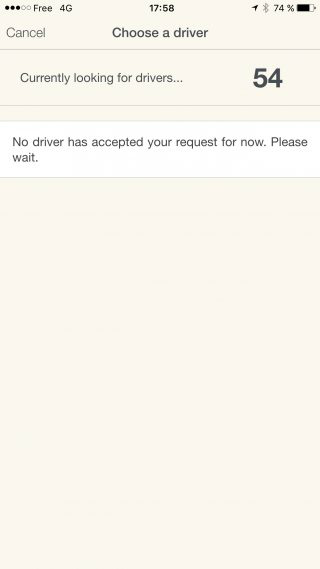
Ahora la app comenzará a buscar los conductores que se encuentren cerca de tí.

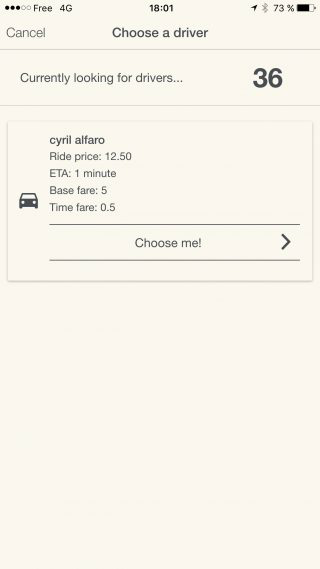
Una vez que un conductor (o varios) ha aceptado tu solicitud, éste se mostrará y podrás seleccionarlo.

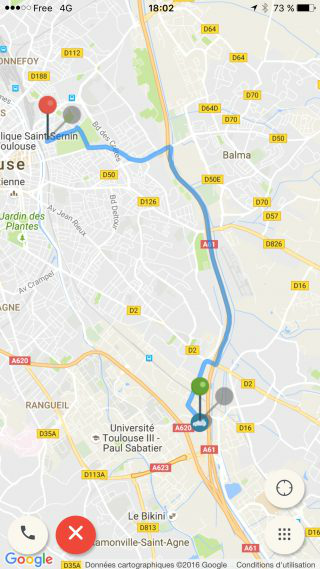
Una vez elegido el conductor, éste te recogerá. Una vez que estés dentro del coche, podrás ver el mapa y la ruta en directo.

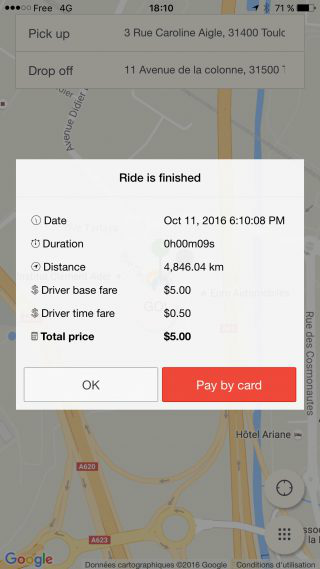
En cuanto llegas a tu destino, aparecerá el siguiente mensaje. Y podrás realizar el pago con tarjeta de crédido a través de la app.
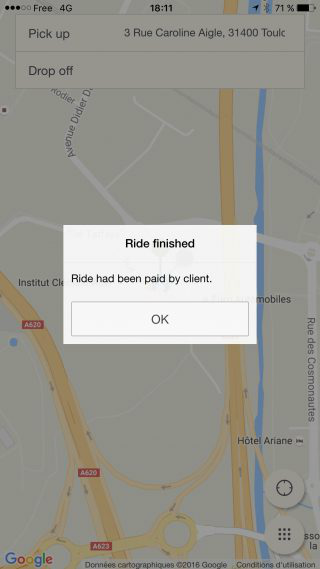
Y verás un mensaje de confirmación:

Zona del Conductor
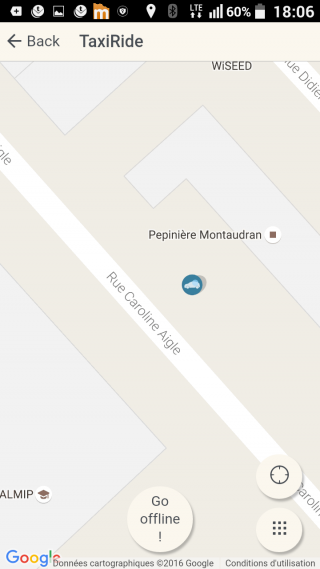
Esta es la pantalla que ve el conductor cuando no tiene una ninguna carrera en curso.
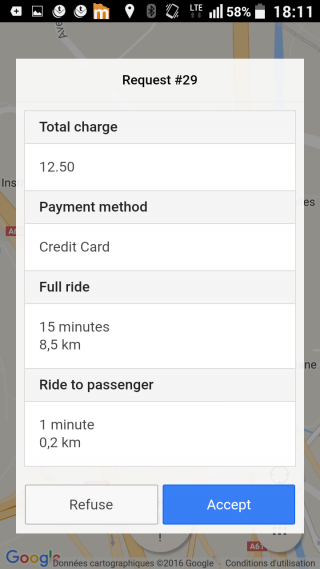
Cuando recibe una solicitud de carrera de un pasajero que está cerca, aparecerá esto:
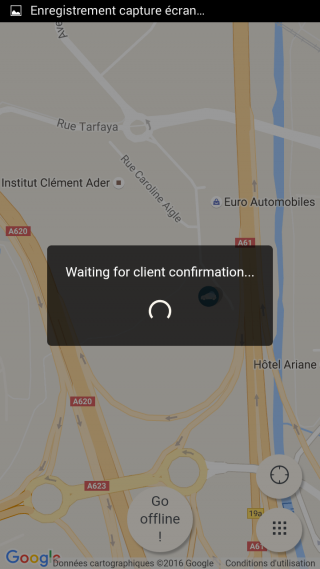
En el caso de aceptar la solicitud, tendrá que esperar que el cliente le elija a él (o no!):
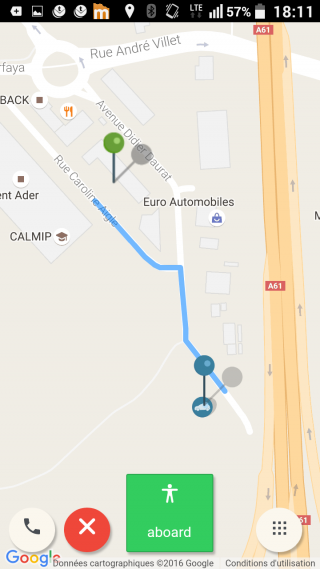
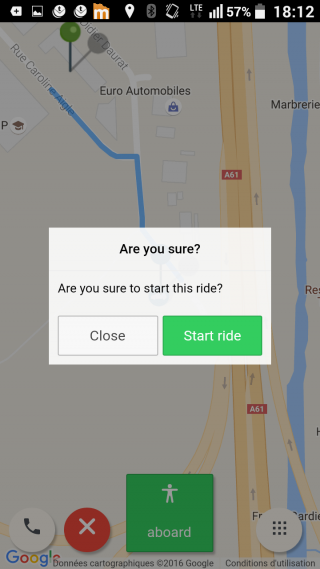
Cuando el pasajero le ha elegido, el conductor tendrá que ir a recogerlo. Una vez que el pasajero está en el coche, el conductor tendrá que hacer clic en "A bordo" para comenzar la carrera.

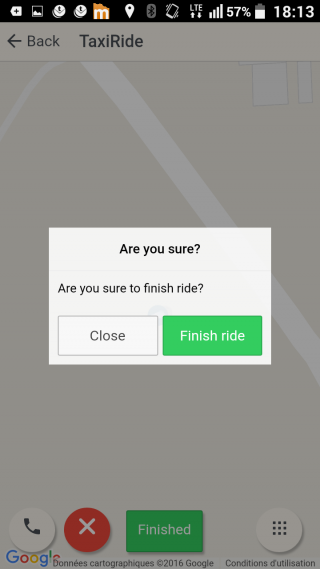
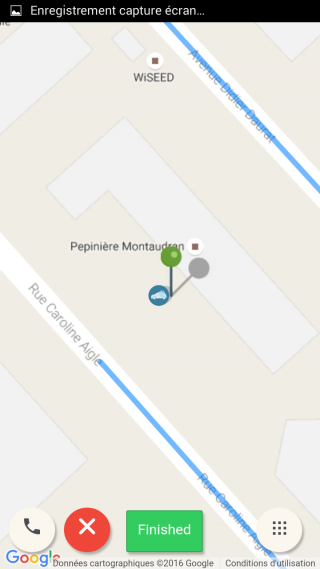
Ahora el conductor comenzará la ruta, y cuando llegue a su destino, tendrá que clicar en "Terminado":
Por último, el conductor tendrá que pagar a través de la app y el conductor tendrá que validarlo: