
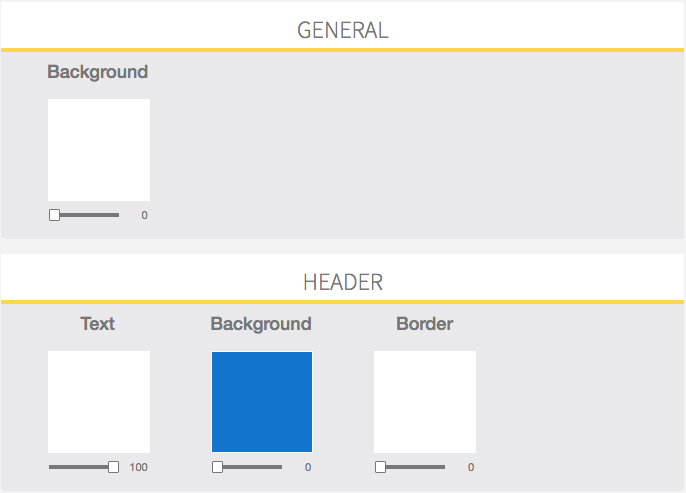
Desactiva primero el fondo de la cabecera:

Y añade el siguiente snippet a la sección Colores / personalización avanzada CSS / SCSS:
.pane {
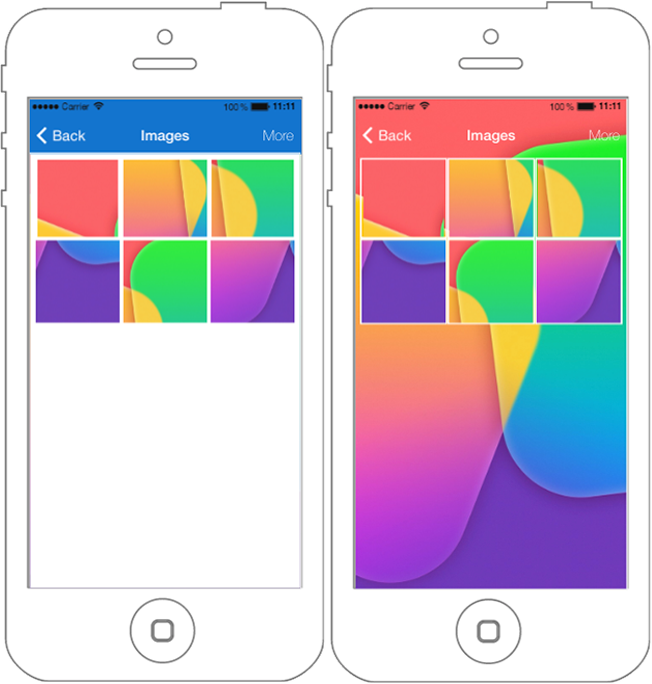
background-image: url("http://i.imgur.com/jyeOuJh.jpg");
background-size: cover;
}Ya sabes que la imagen la puedes subir a cualquier servidor externo, por ejemplo dropbox o google drive.
Es mejor seleccionar una imagen formato vertical (portrait).
Atención: este truco modifica el fondo de todas las páginas con funcionalidades.