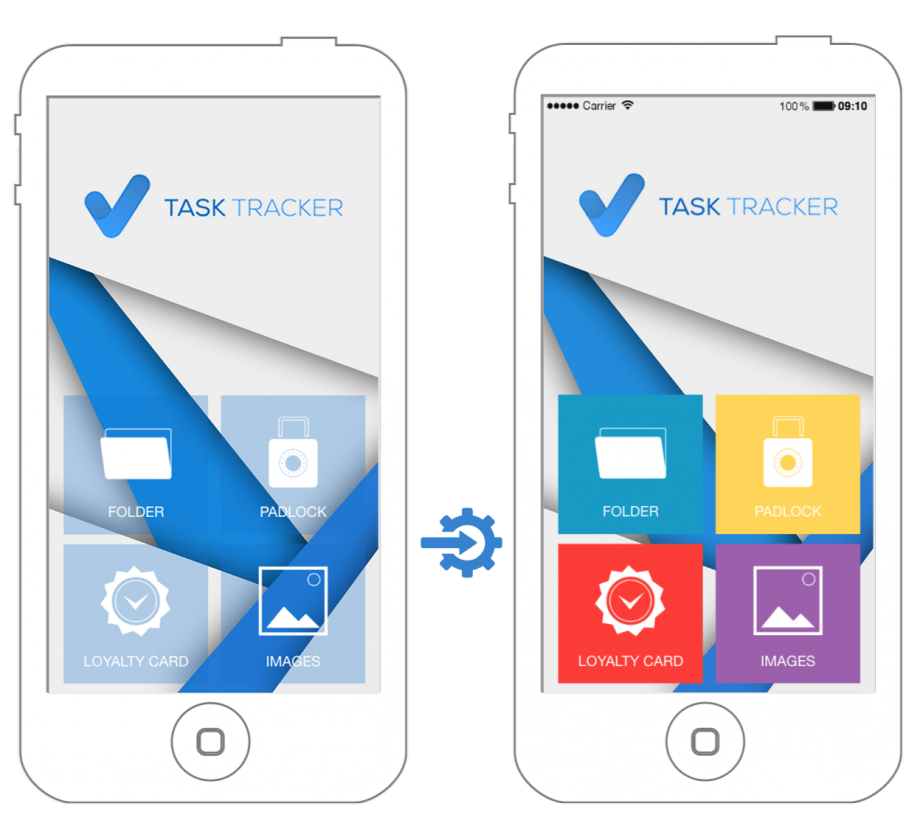
Por ejemplo utilizando la plantilla "blutility":

Tienes que ir a la sección "Colores", activar las opciones avanzadas de CSS/SCSS y pegar el siguiente snippet:
.homepage .layout li:nth-child(1) {
background-color: #0099C7;
}
.homepage .layout li:nth-child(2) {
background-color: #ffd64b;
}
.homepage .layout li:nth-child(3) {
background-color: #ff3a2e;
}
.homepage .layout li:nth-child(4) {
background-color: #9d5cad;
}Ya sabes que si quieres añadir más opciones sería con el siguiente formato:
.homepage .layout li:nth-child(X) {
background-color: #YYYYYY;
}