Sólo tienes que ir a la sección "Colores" y activar la "Personalización CSS SCSS Avanzada".
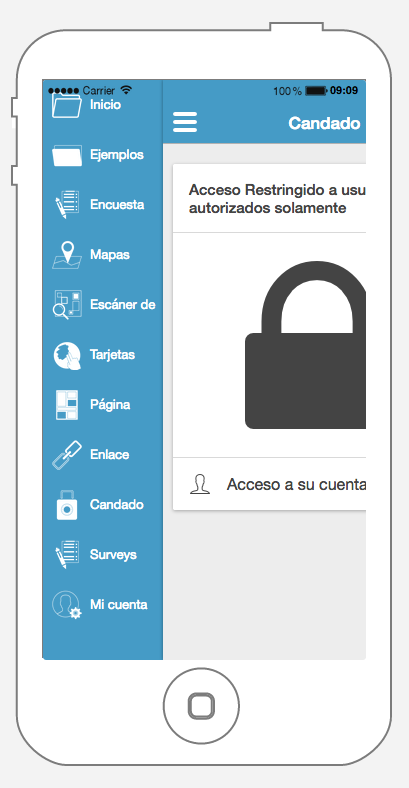
Ahora con un poco de conocimientos de CSS, modifica lo que quieras, por ejemplo si quieres convertir el menú horizontal (layout 9) para que el icono y el título estén alineados de forma horizontal (ver captura), sólo tienes que copiar y pegar el siguiente snippet:
.layout { ul.items li { height: 50px !important; img { float: left !important; margin-left: 4px; } p { line-height: 28px !important; height: 28px !important; text-align: left !important; text-indent: 8px; } } }